CARECLOUD GO DASHBOARD
OVERVIEW
The primary goal of the redesign was to develop a modern, interactive design system that would align seamlessly with CareCloud’s suite of cloud-based solutions. This initiative focused on enhancing critical functionalities, including appointment scheduling, patient records management, task management, billing, and integration with the existing TalkEHR system, while addressing workflow inefficiencies and resolving user pain points identified through extensive research and testing.
As the Lead UX/UI Designer, I spearheaded a comprehensive redesign that transitioned TalkEHR, a legacy CareCloud product, into a modernized platform now known as CareCloud Go. The redesign prioritized the Dashboard, the central hub and first point of interaction for users, which stakeholders identified as a high-priority component for implementation.
SPRINT: 13 Week
TEAM: 3 UX Designers & 3 Developers
TOOLS: Sketch, Adobe XD, Invision App, Trello and Jira Software
Methodologies: MVP, Agile, Kanban, Lean UX, Ideation, Storymapping, Whiteboarding
ROLE: Lead UX/UI Designer
My role involved guiding an offshore development team, delegating tasks, and providing design direction to ensure uniformity and establish product standards. My responsibilities included improving usability and efficiency for healthcare providers and operators while creating a scalable, competitive EHR platform. Leading the design team, I worked closely with stakeholders, developers, and users to build a complete design system and deliver a user-centric solution tailored to the complex needs of the healthcare industry.

PROBLEM
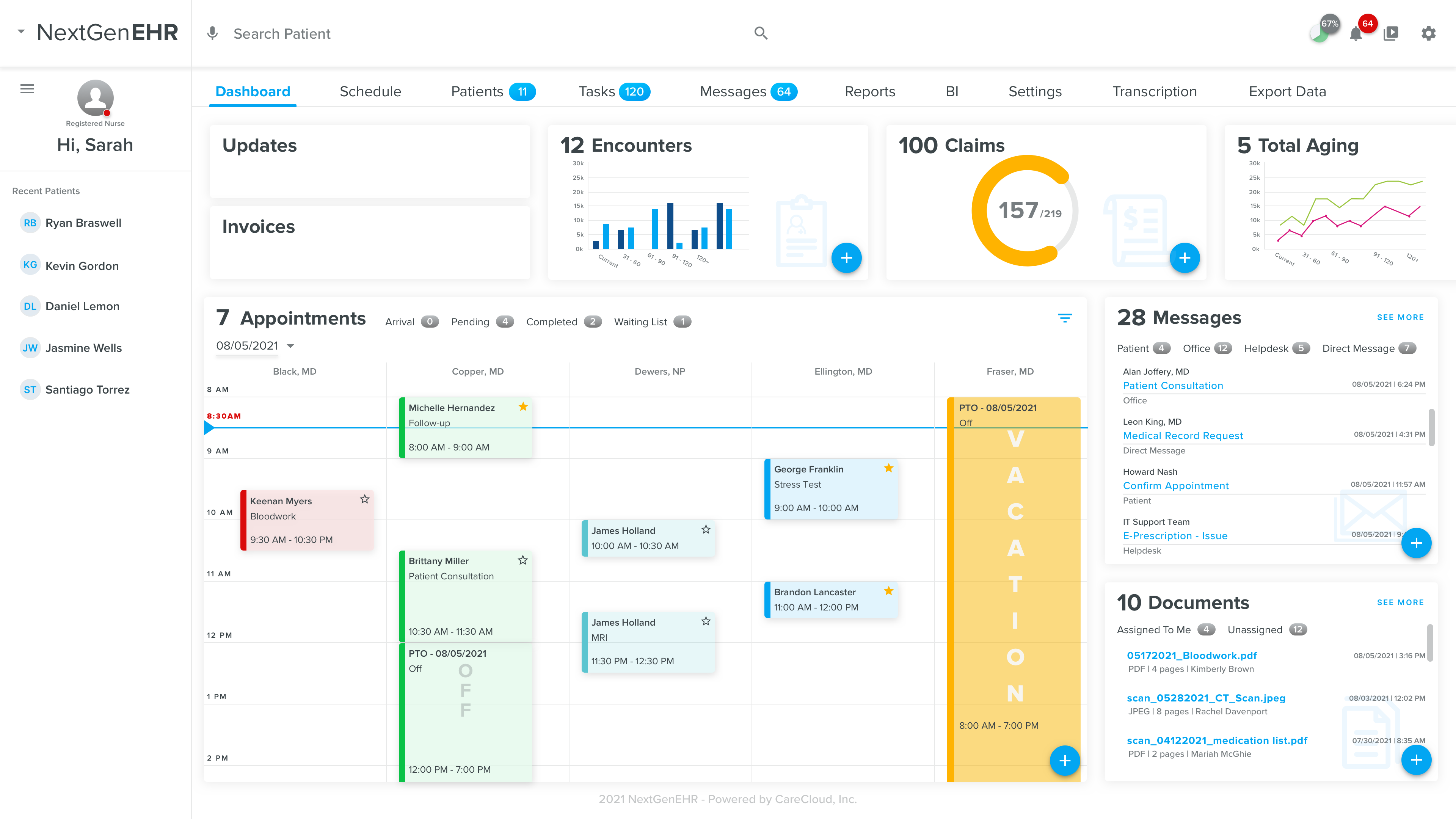
The original TalkEHR dashboard struggled with an outdated UI/UX, offering minimal functionality, ancient design elements, and ineffective data presentation. The homepage featured a static dashboard with widgets displaying only numerical data, limiting user engagement and making it difficult to extract actionable insights efficiently. The system’s workflows were misaligned with modern practices, resulting in inefficiencies and reduced accuracy.
FRAMEWORK

INFORM
To address the identified challenges, we focused on creating a more interactive and efficient user experience.
Key elements of the solution included:
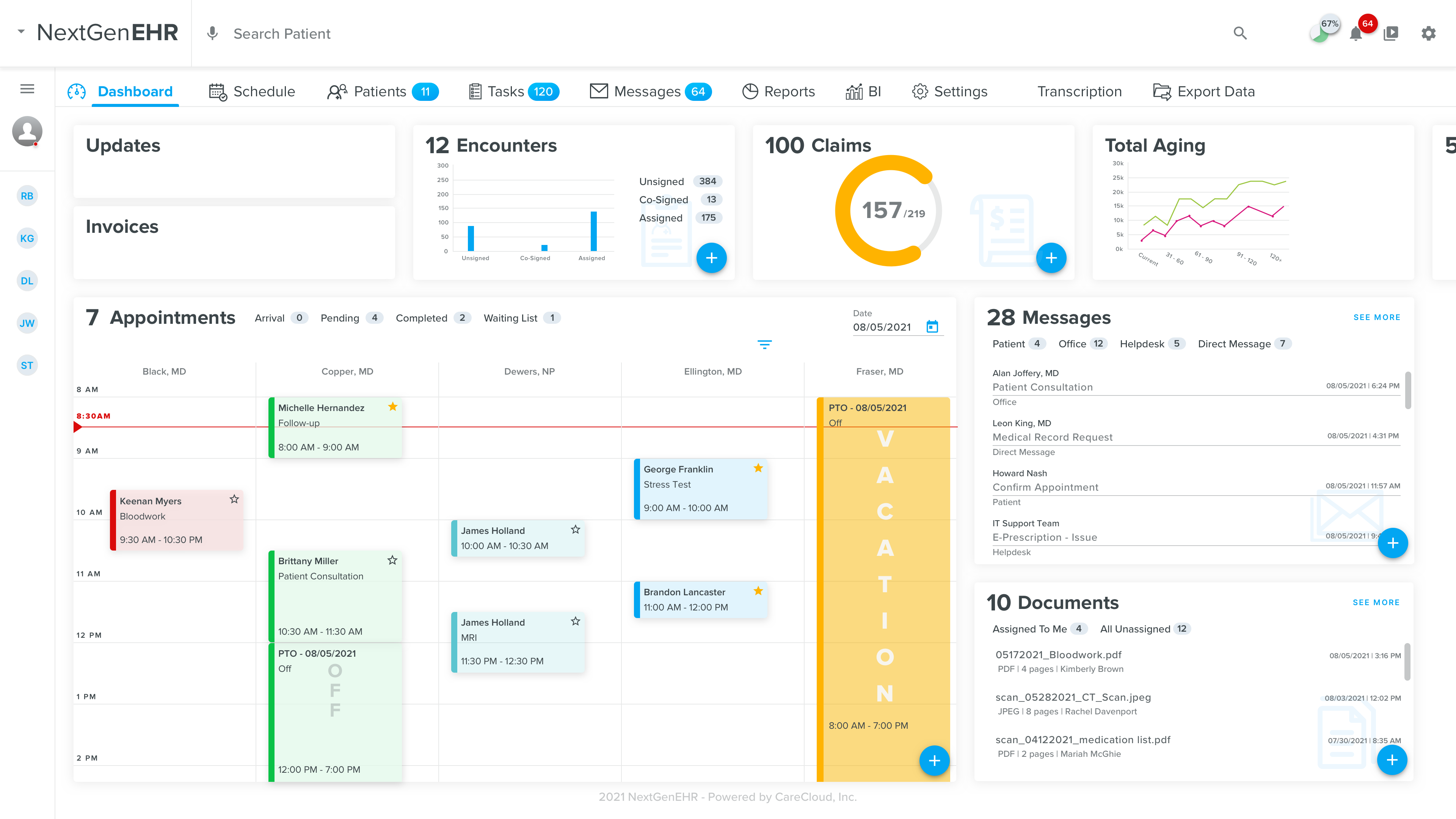
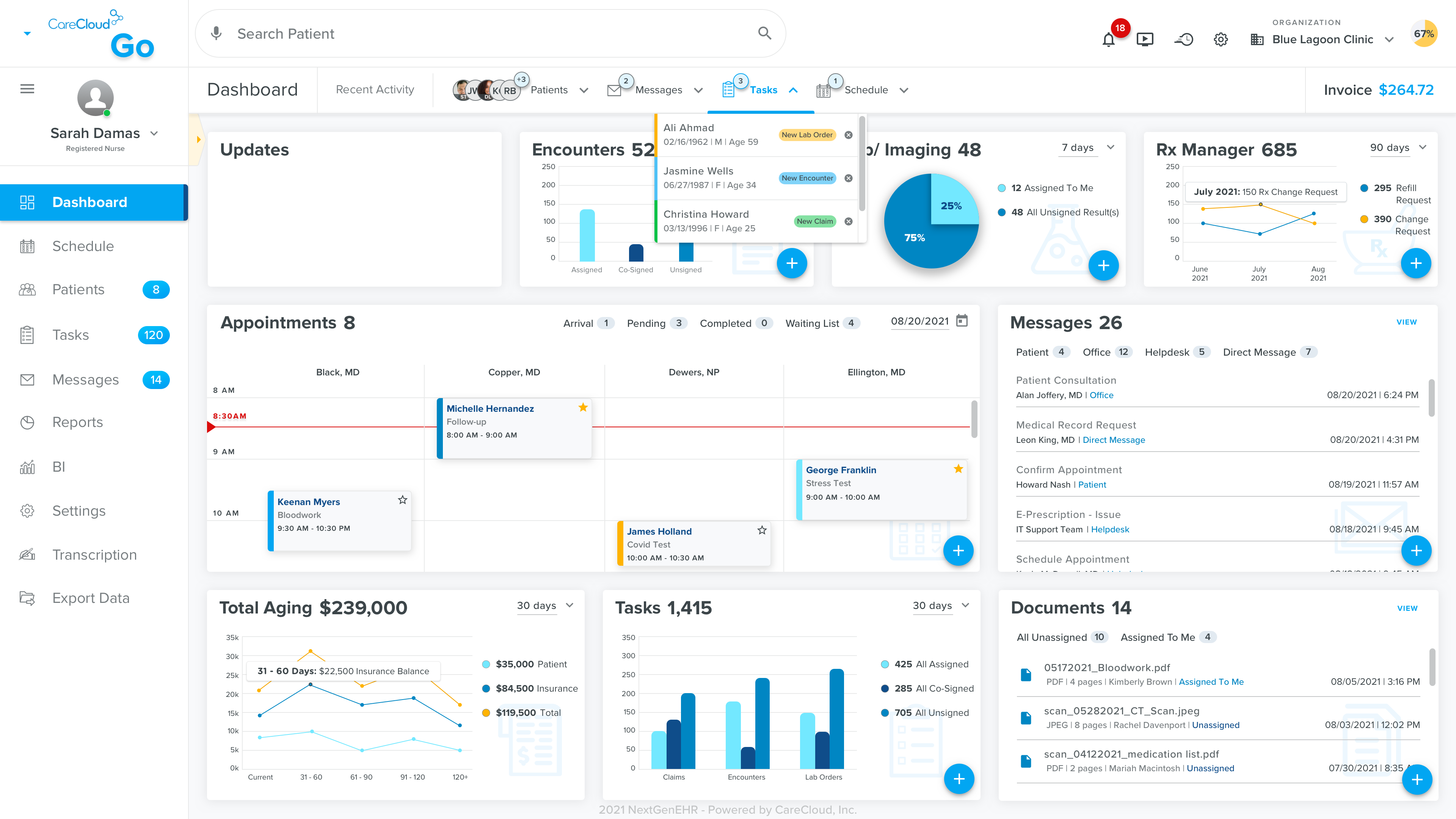
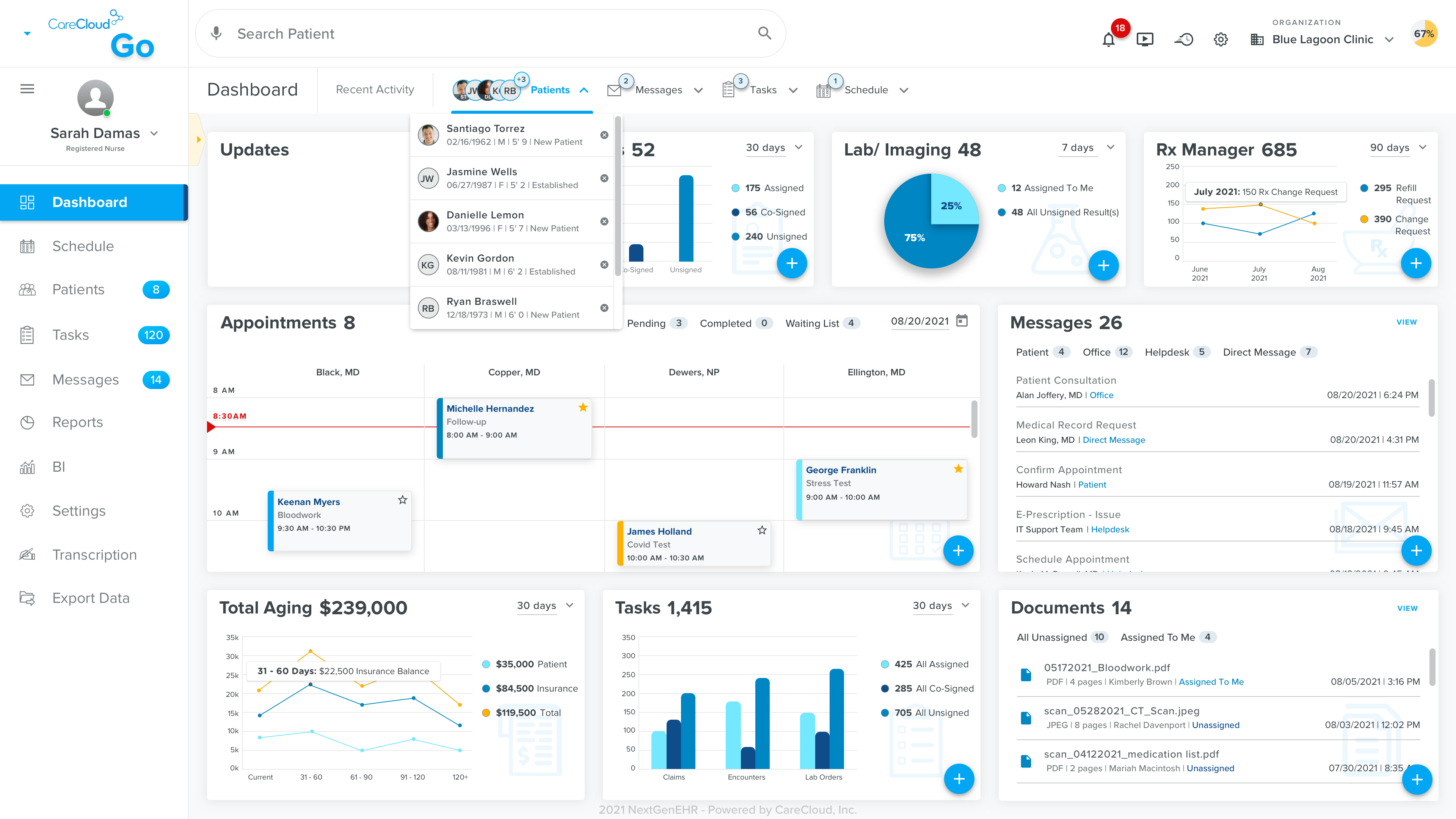
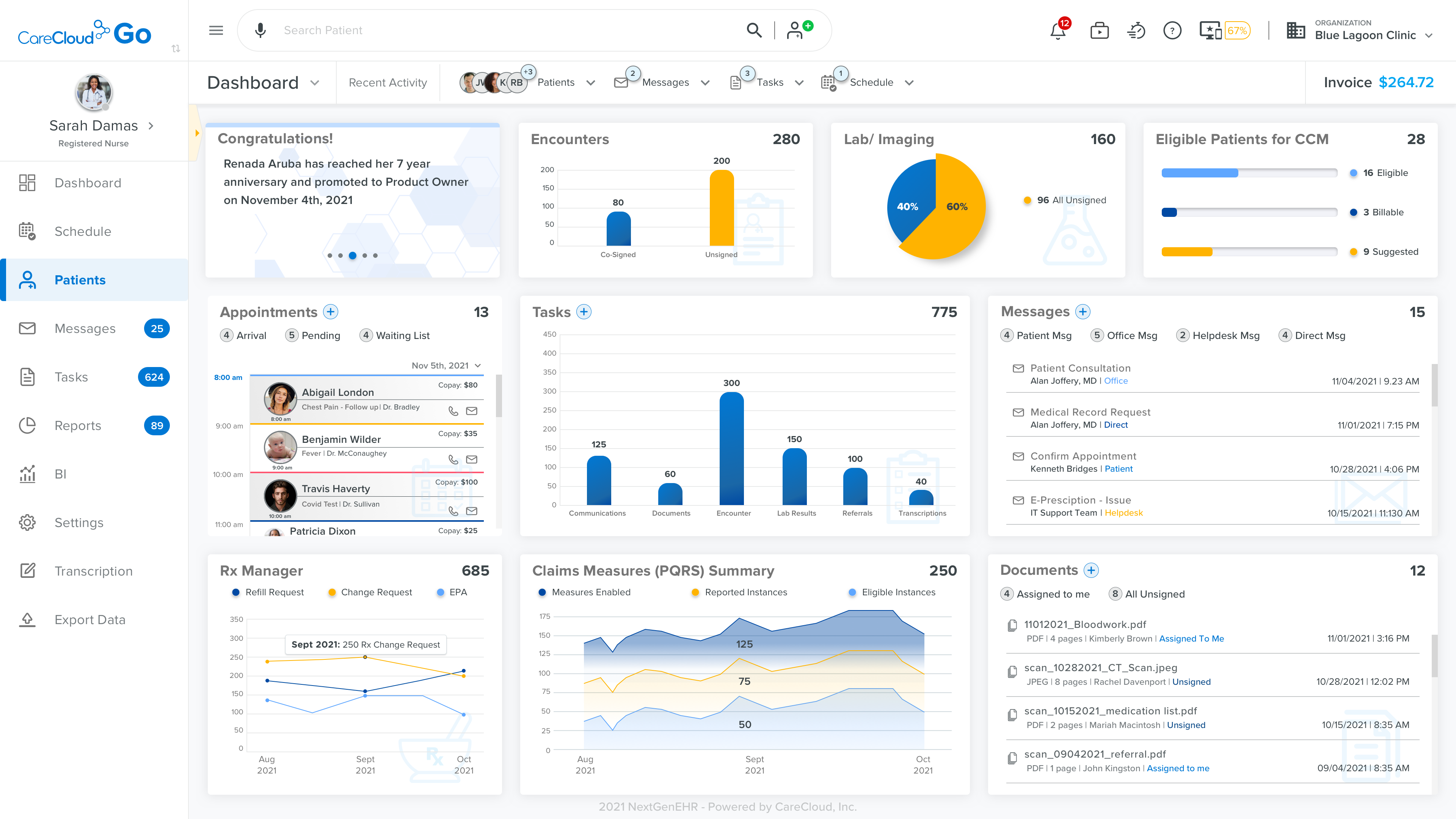
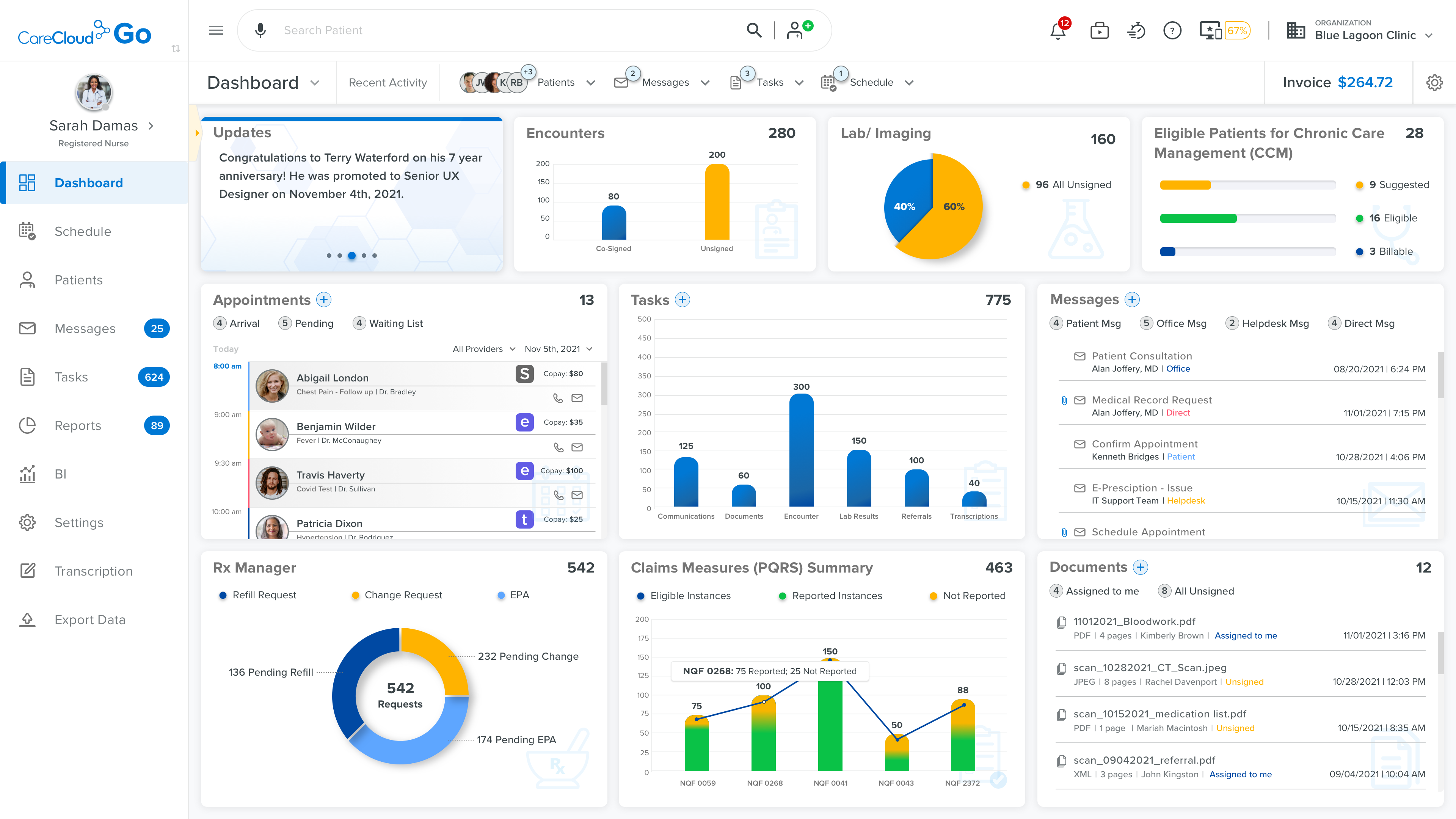
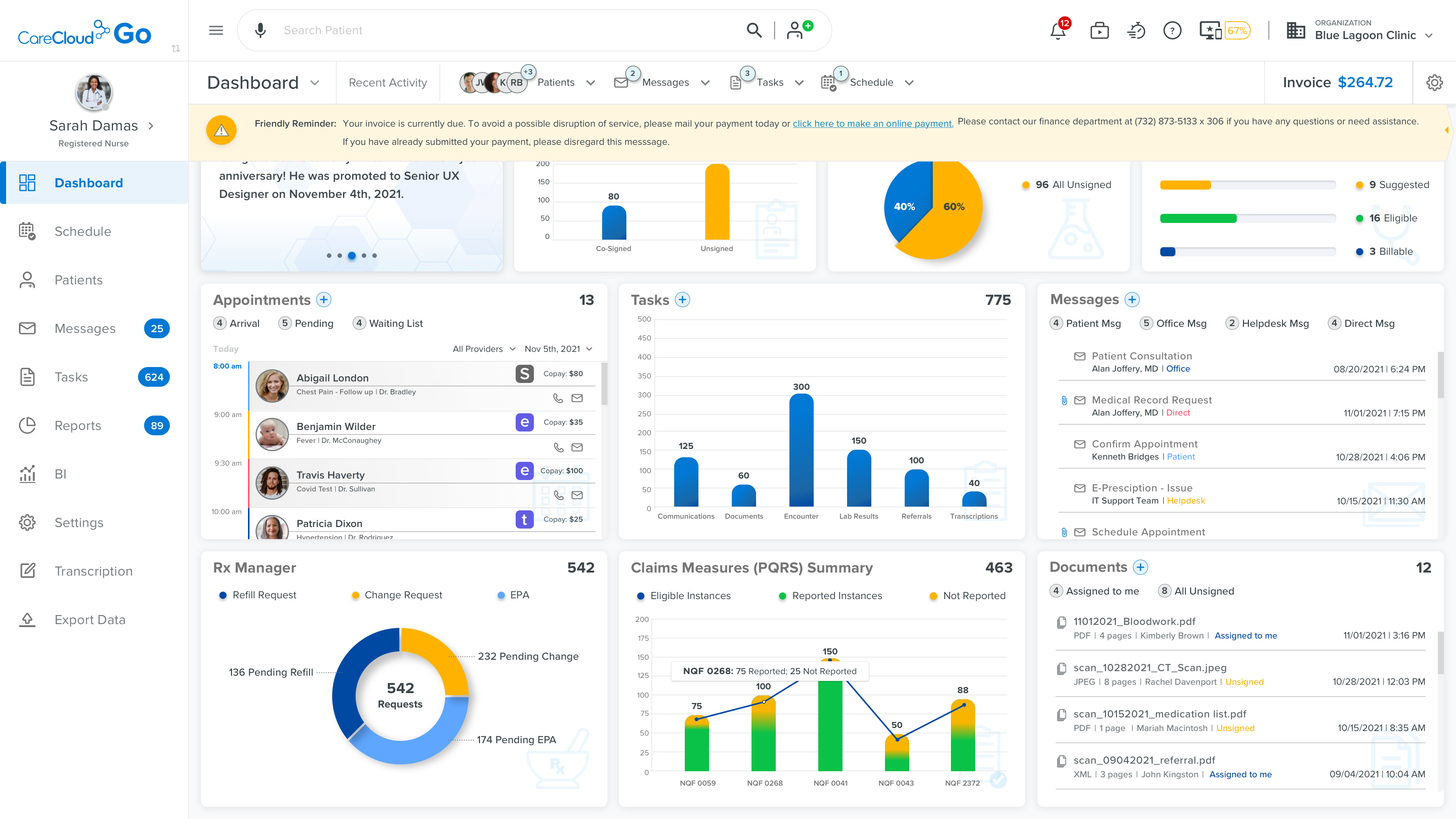
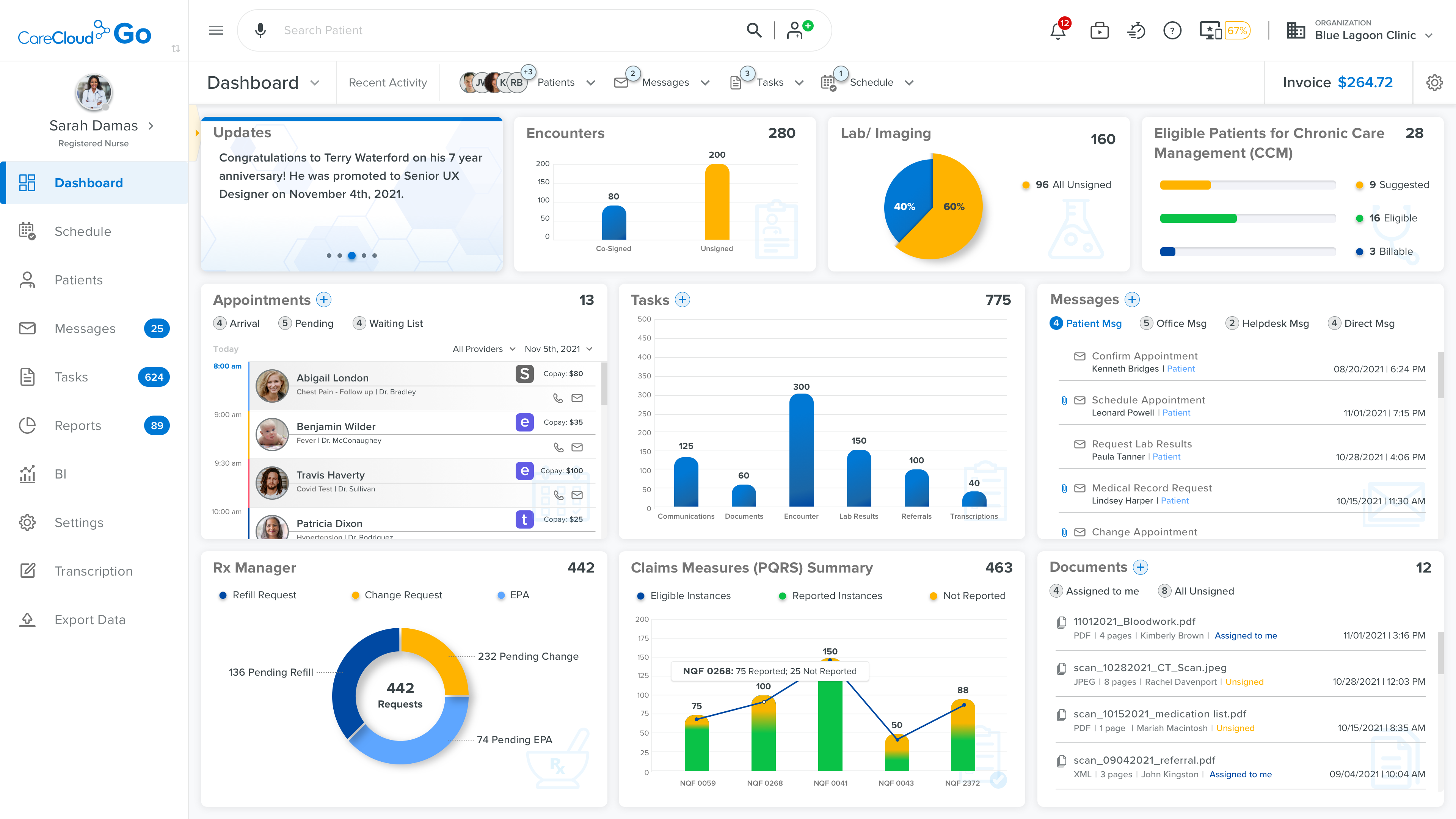
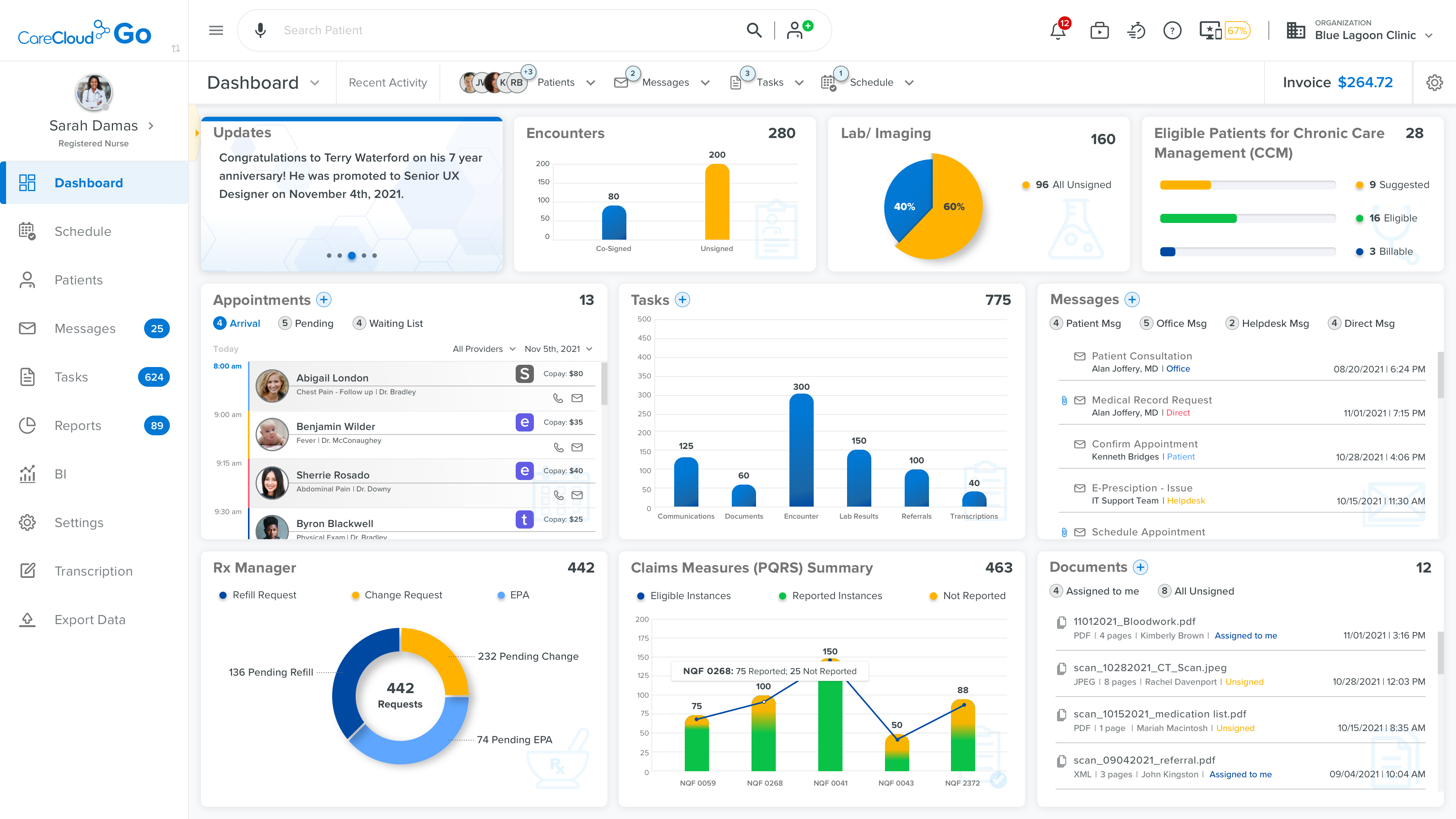
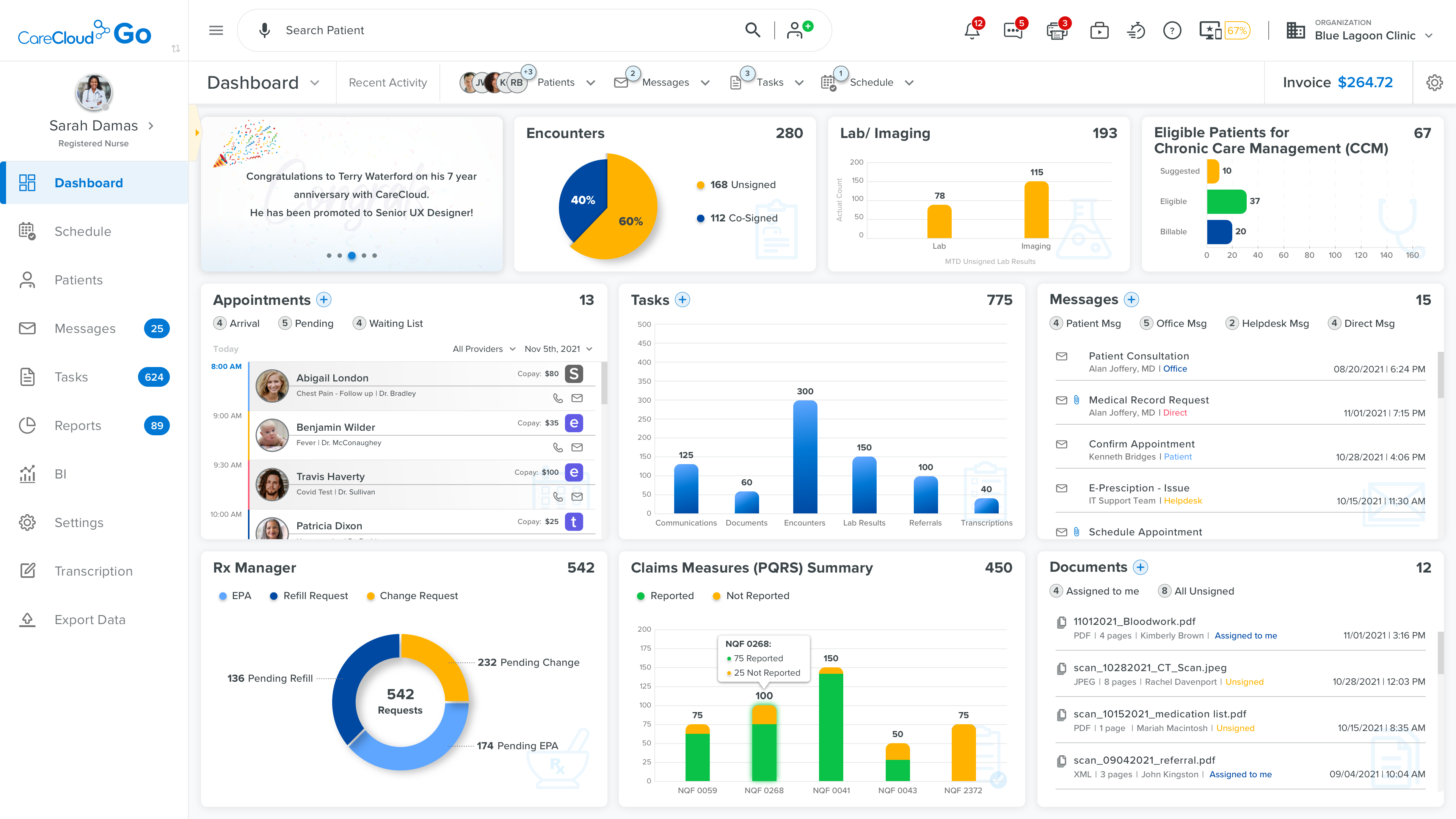
- Redesigned Dashboard: Replaced the static, non-interactive dashboard with actionable, visually engaging elements.
- Improved Data Visualization: Incorporated dynamic graphs and charts to present information in a more digestible format.
- Optimized Workflows: Aligned system processes with modern practices to improve user accuracy and productivity.
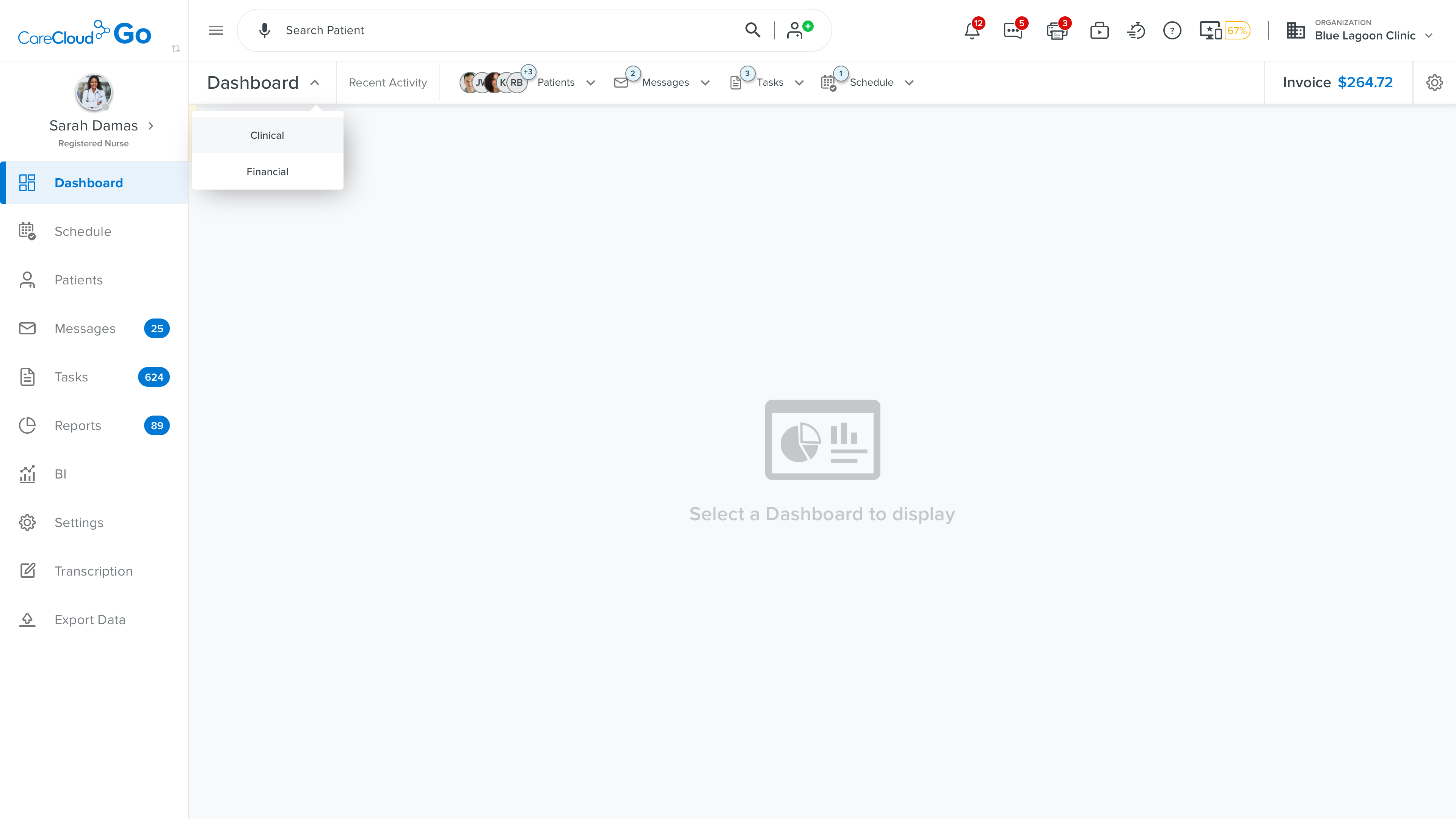
- Customized Dashboard Views: Split the dashboard into two separate views—clinical and financial—allowing users to choose the relevant dashboard based on their role and needs.
This redesign not only streamlined the user experience but also provided a flexible, user-centered interface for both healthcare and administrative staff.
COMPETITIVE AUDIT
We conducted a competitive analysis of other EHR systems to identify industry best practices in UI/UX design. This analysis highlighted opportunities to modernize TalkEHR’s interface, particularly in data visualization and interaction consistency, which informed our design decisions.

TAKEAWAYS
- Importance of interactive widgets with color indicators and optional outcomes
- Appropriate use of data utilizing visually appealing graphs
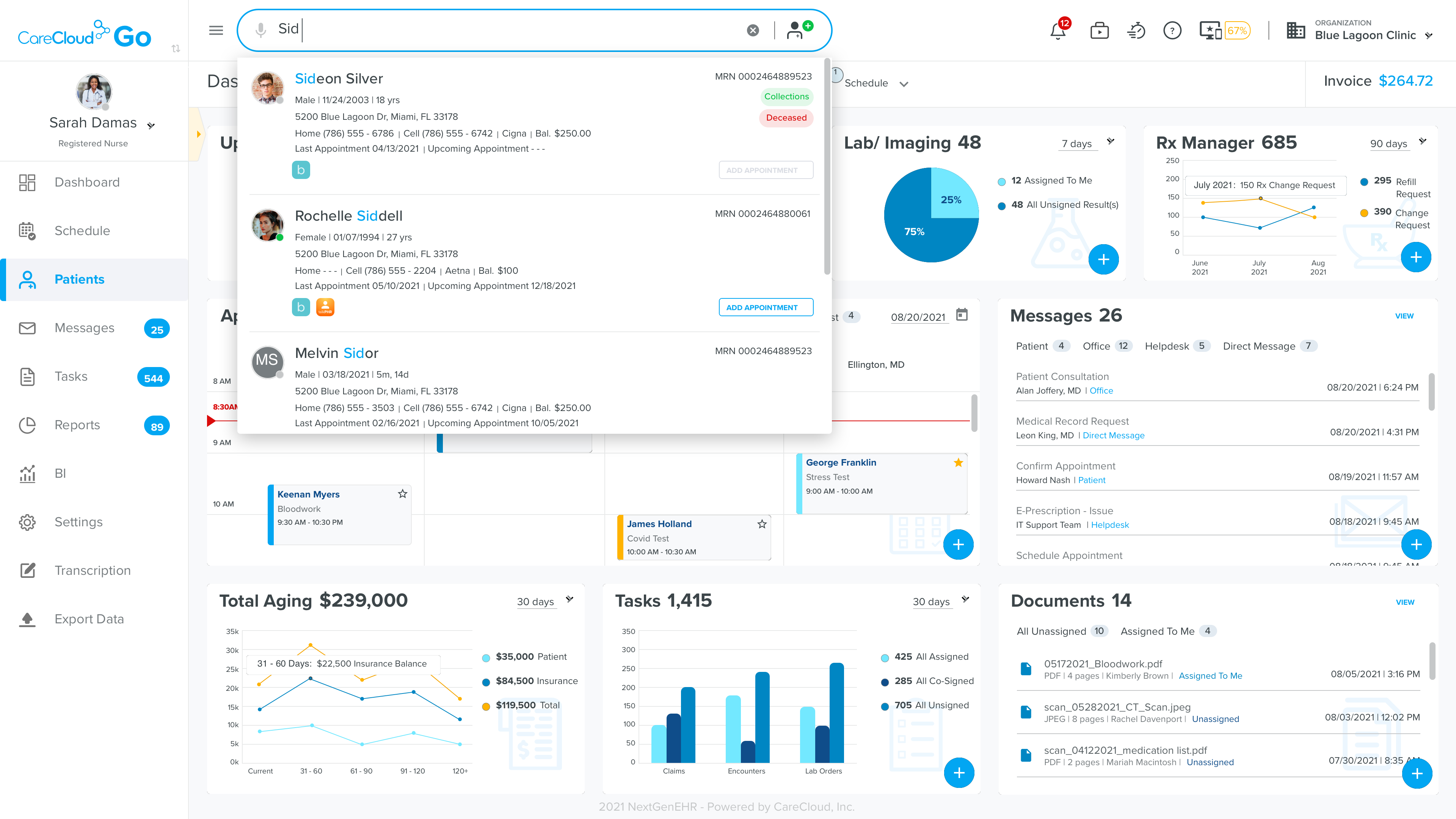
- Ability to add a new entry by implementing a plus sign to patient interaction widgets
- Maintain workflow familiarity among users
- Visibility of logo and name to the top left corner of the EHR software
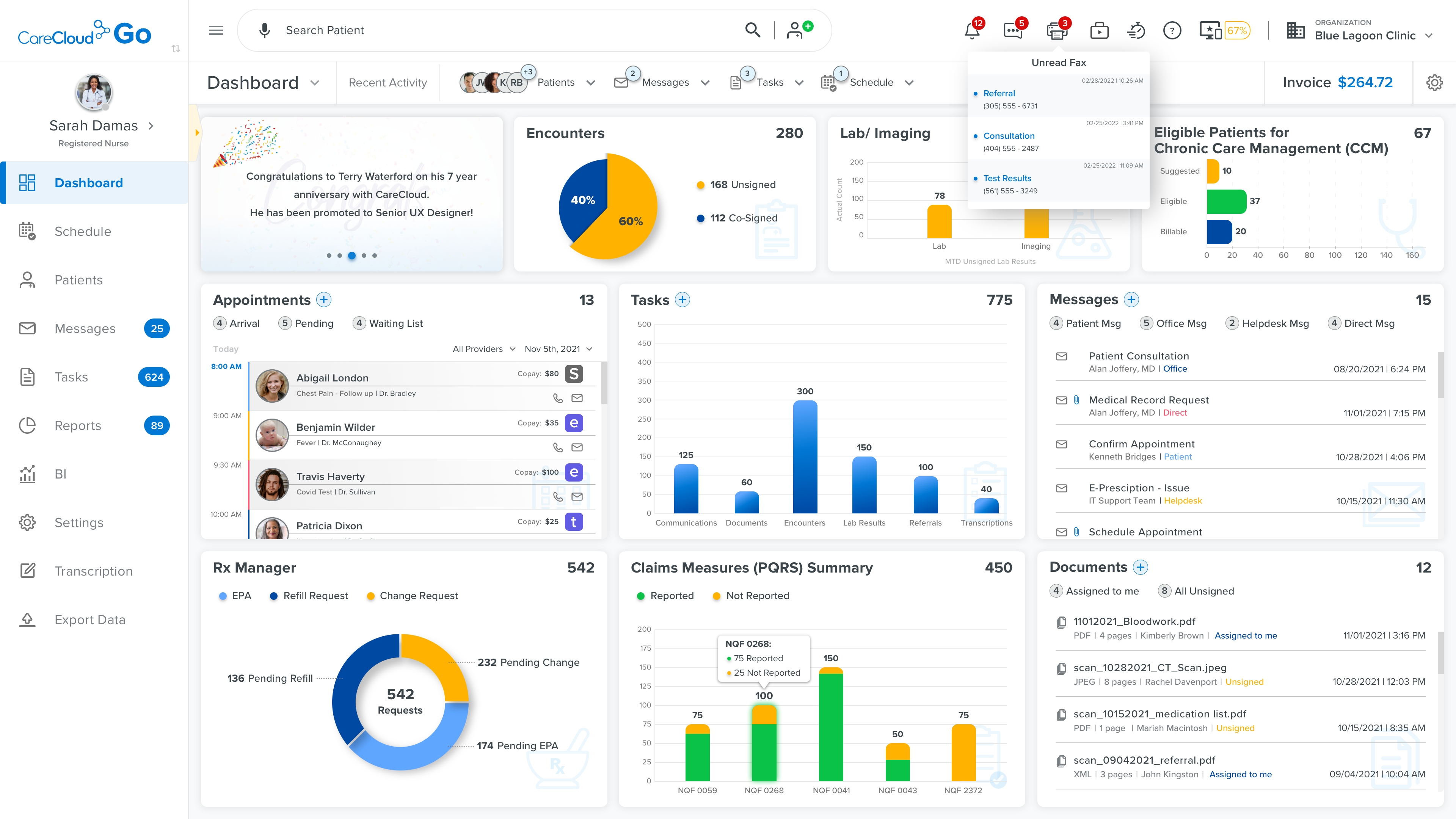
- Notification alerts with noticeable unread numerical badges
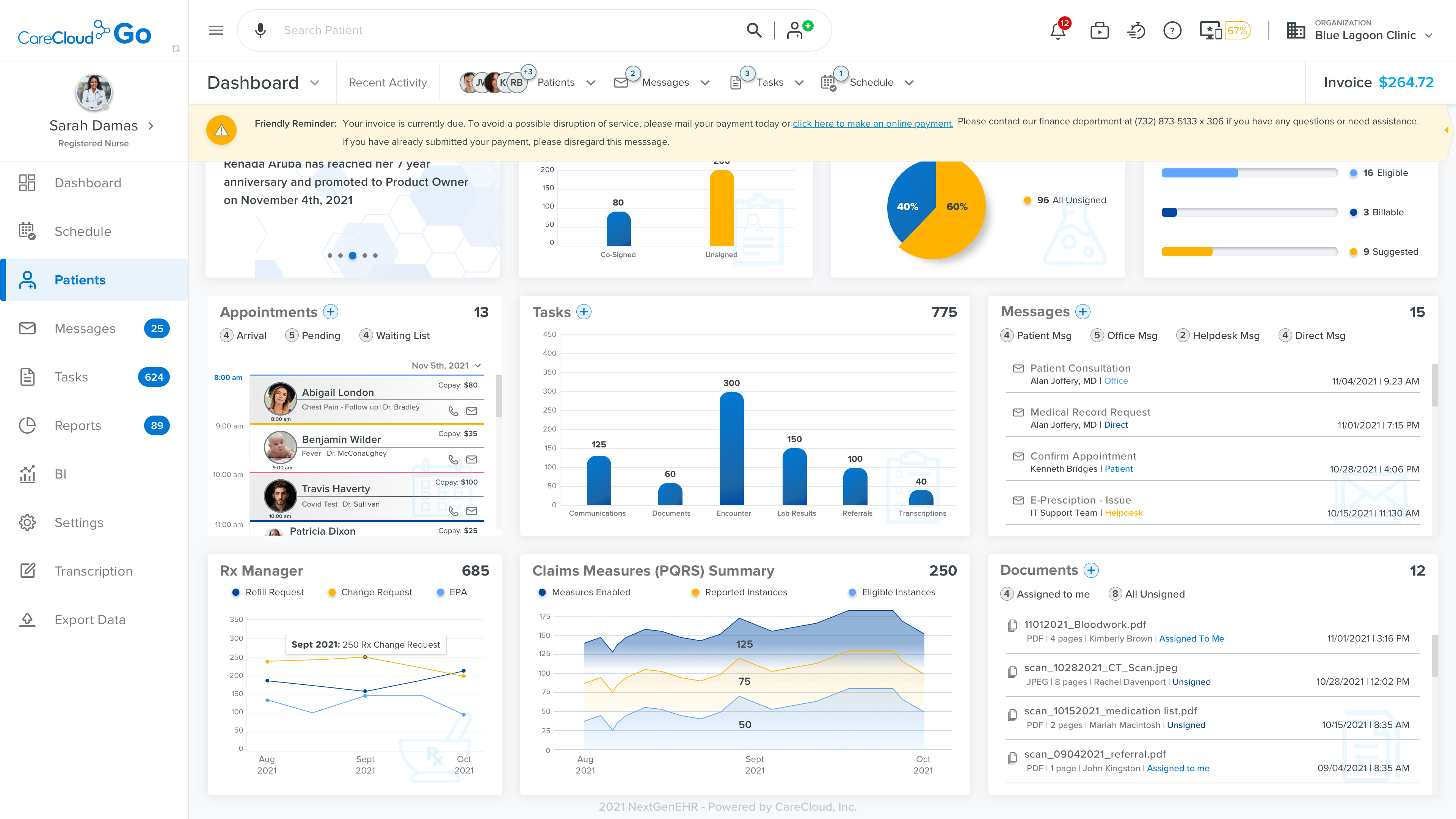
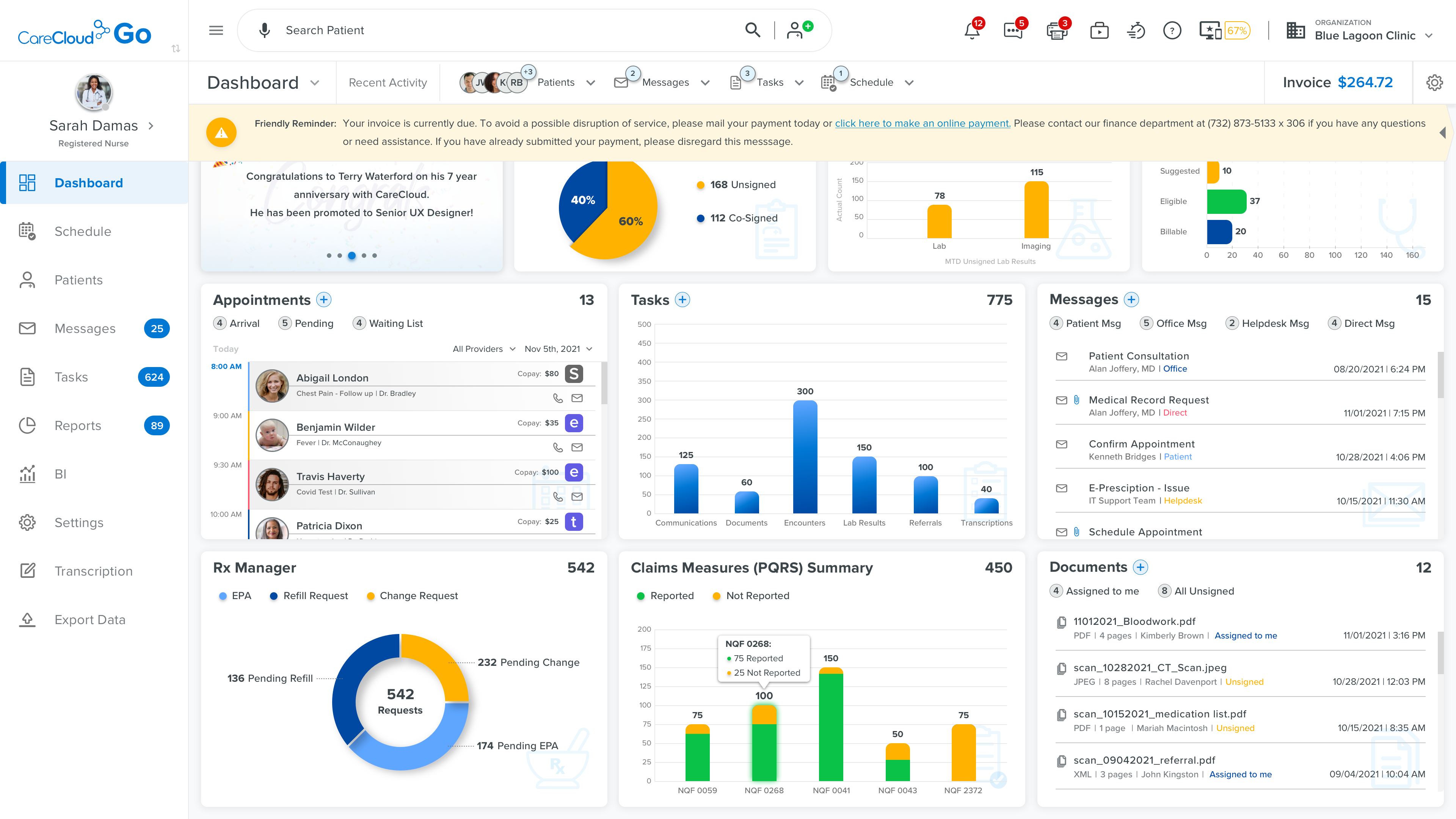
- Important messages displayed at the top of the dashboard with a colored icon
- Collapsible side nav to create more space for widgets
- User profile displaying professional title with customization in the side nav
SOCIAL LISTENING
Users stated that the static, non-interactive nature of the dashboard, coupled with its reliance on numerical data widgets, made it difficult to engage with the platform effectively. This lack of interactivity and clarity hindered the ability to extract meaningful insights, leading to inefficiencies in both patient care and administrative tasks. Physicians and medical staff expressed frustration, noting that the dashboard did not enhance their daily workflows. This feedback highlighted the urgent need for a redesign to create a more intuitive, interactive, and user-friendly dashboard that would better support their productivity.
FORMULATE
The redesign process began with a clear goal: to establish a scalable and reliable design system that would serve as the foundation for all of CareCloud’s cloud-based solutions. We focused on creating a comprehensive design system with flexible components and patterns that could adapt to various user needs and product requirements.
PERSONA

USER JOURNEY
- Improved User Experience: The redesigned platform offers enhanced navigation and task completion, improving workflow efficiency.
- Data Presentation: Visual improvements with dynamic graphs and charts make information easy to understand and act on.
- Customization: The ability to toggle between clinical and financial dashboards caters to role-specific needs, improving user satisfaction.
- Time Savings: The redesign reduces administrative burden, allowing more focus on patient care.
|
Stage |
Action |
Touchpoints |
Experience |
Emotions |
Pain Points |
|
1. Onboarding & Login |
Logging into the platform via desktop or mobile. |
Login screen, user credentials, security authentication. |
Seamless, responsive login experience with preferences. |
Positive, anticipatory. |
N/A (initial stage is quick and easy). |
|
2. Dashboard Access |
Choosing a dashboard view after logging in. |
Dashboard screen with interactive, actionable data. |
Clean, visually engaging interface, prioritizes key data. |
Efficient, confident. |
N/A (dashboard is intuitive and task-oriented). |
|
3. Navigating to Clinical Dashboard |
Clicking on Clinical Dashboard view for patient-related tasks. |
Clinical dashboard with widgets like patient details and medical records. |
Customized layout, interactive elements, easy access to patient info. |
Empowered, satisfied. |
N/A (dashboard layout is designed to improve workflow). |
|
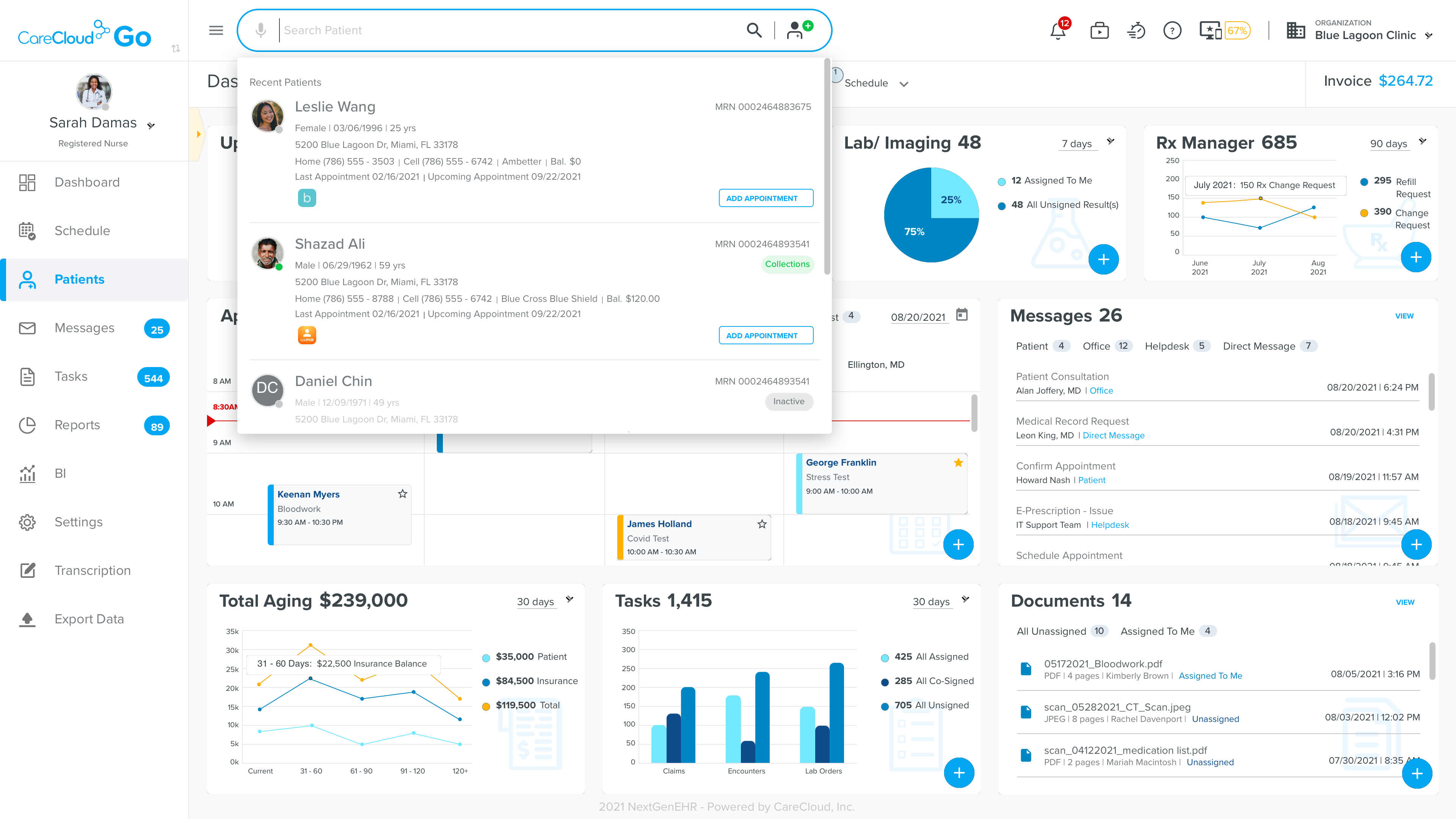
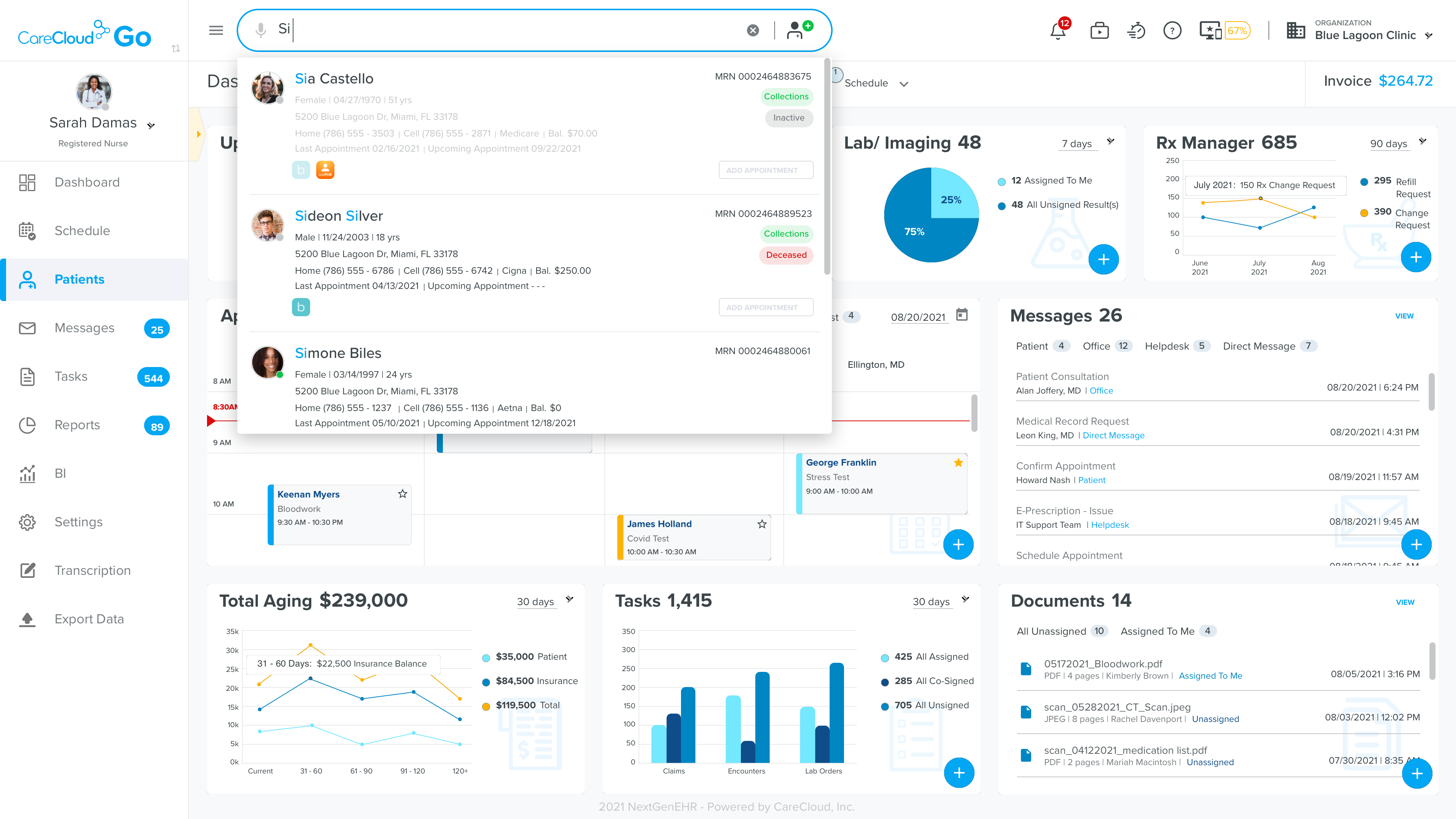
4. Managing Patient Records |
Review and update a patient’s health status. |
Patient profile screen, editable fields (medical history, medications). |
Streamlined data entry, easy navigation, improved data presentation. |
Productive, confident. |
N/A (user experience is streamlined). |
|
5. Scheduling Appointments |
Scheduling a follow-up appointment for a patient. |
Calendar view, scheduling interface. |
Easy access to calendar, automatic reminders, quick scheduling. |
Efficient, relieved. |
N/A (easy-to-use scheduling system). |
|
6. Reviewing Financial Dashboard (Admin Task) |
Reviewing billing and insurance claims on the Financial Dashboard. |
Financial dashboard screen, billing widgets. |
Access to financial metrics, clear financial data presentation. |
Satisfied, in control. |
N/A (reduces complexity in managing financial tasks). |
|
7. Wrapping Up & Logging Out |
Logging out after completing tasks. |
Log out button, confirmation screen. |
Quick task completion, seamless wrap-up. |
Accomplished, efficient. |
N/A (no friction in logging out). |
KEY PERFORMANCE INDICATORS (KPIs)
User Engagement Metrics
Active Users: Number of users actively engaging with the redesigned platform daily/weekly.
Time Spent on Dashboard: Average time spent on the dashboard, indicating how effective the new interface is at helping users complete their tasks.
Task Completion Rate
Efficiency Improvements: Measure how quickly and accurately users can complete core tasks (e.g., scheduling appointments, managing patient records, completing billing tasks).
User Satisfaction & Feedback
Net Promoter Score (NPS): This would gauge user satisfaction and willingness to recommend CareCloud Go to others.
User Surveys: Collect feedback to evaluate how users feel about the usability, interactivity, and overall experience with the platform.
Retention Rate
Long-Term Usage: Measure how many users continue using the platform over time, indicating the success of the redesign in retaining users.
System Performance
Response Time & Speed: Measure how quickly the system loads and processes information, ensuring it meets expectations for speed and reliability.
Uptime & Stability: The percentage of time the system is operational without downtime or major technical issues.
Error Reduction
Reduced Errors in Critical Processes: Track how many fewer errors occur in critical tasks, such as patient data entry and billing, compared to the previous version.
MINIMAL VIABLE PRODUCT (MVP)
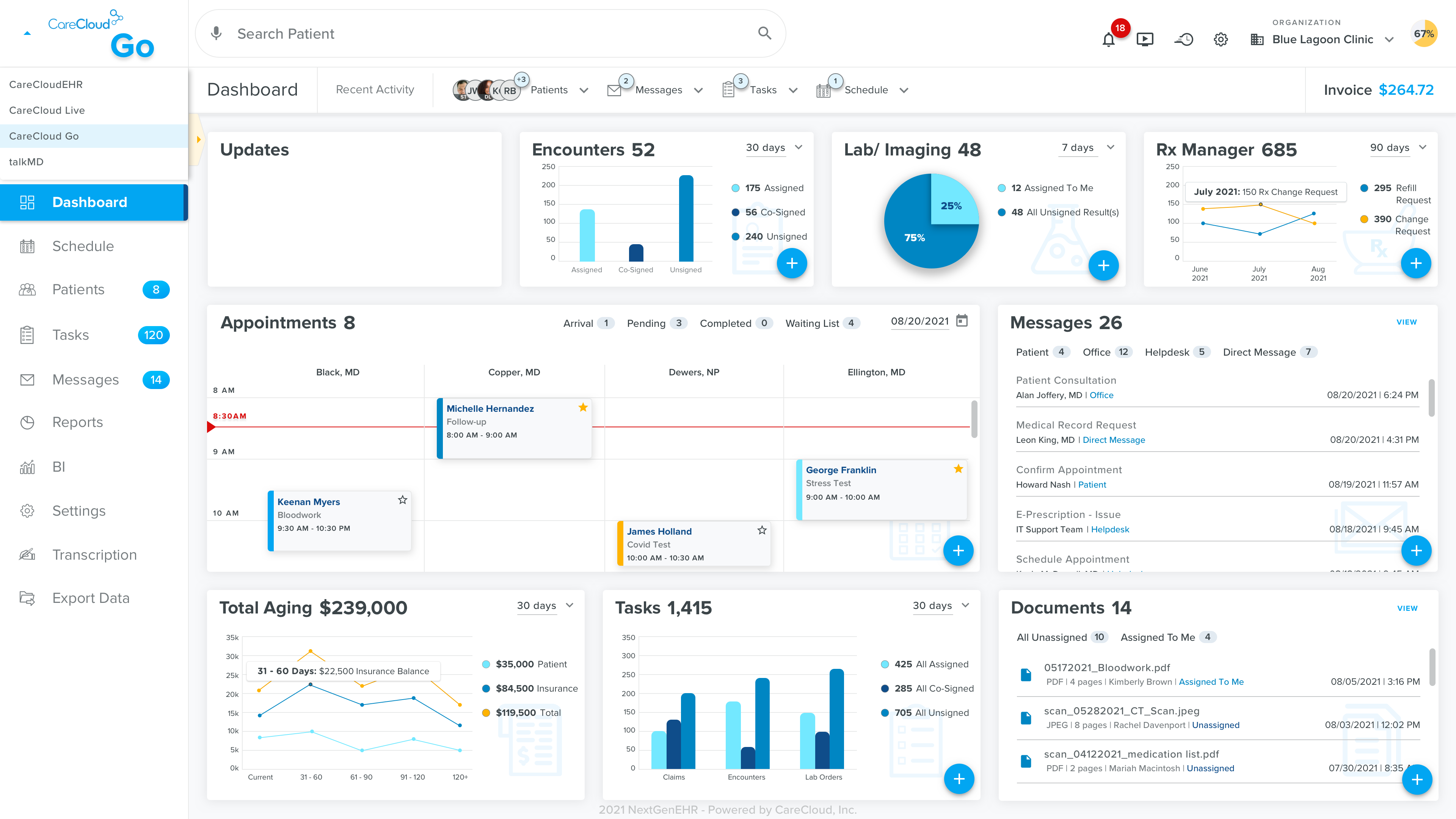
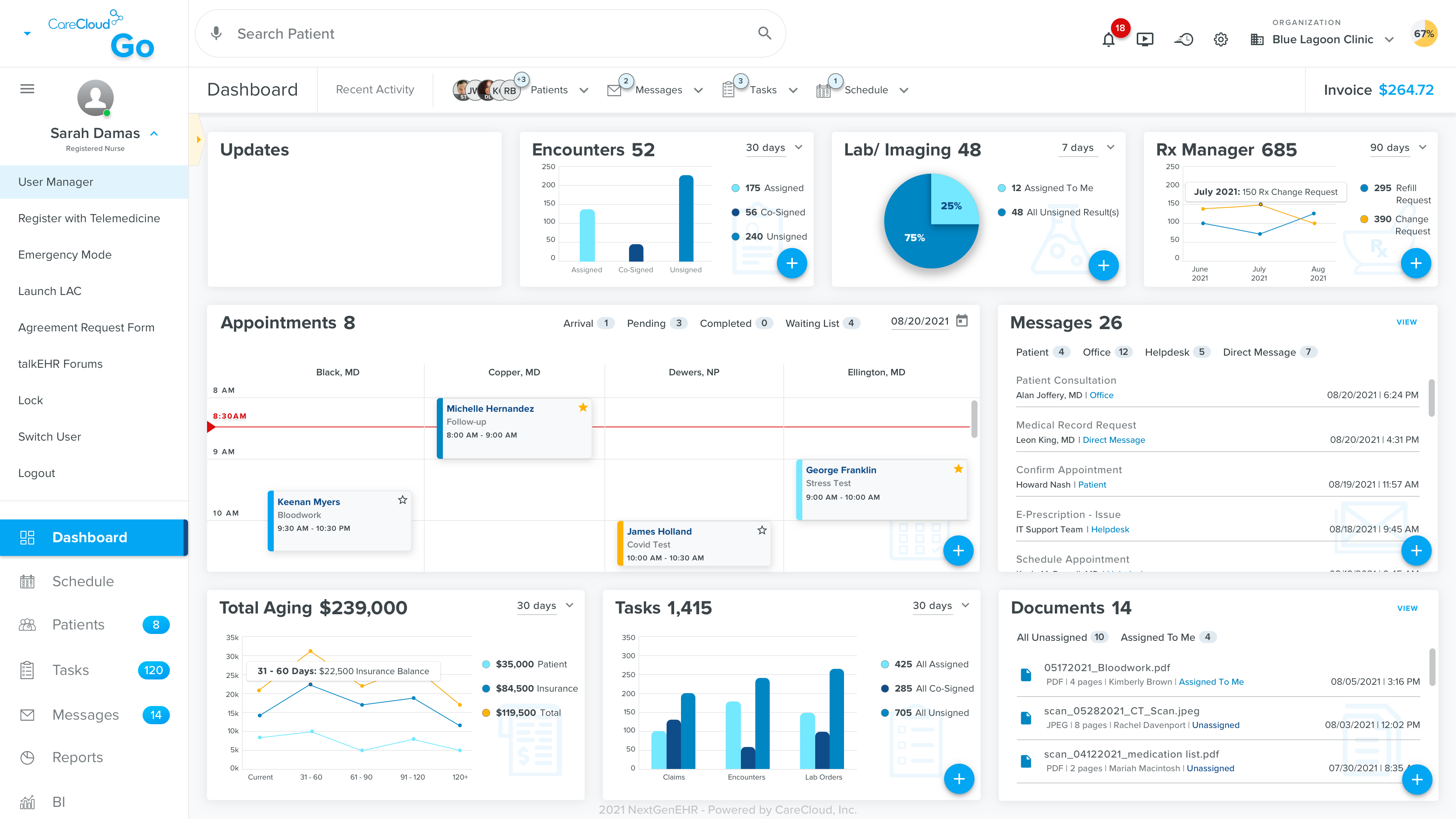
Customized Dashboard Views
Introduction of two separate dashboards: one for clinical users (physicians) and one for financial users (administrative staff) both with interactive, actionable widgets with dynamic charts, graphs and ability to add a new entry.
UX STRATEGY
The UX strategy for CareCloud Go focused on improving usability while preserving core functionalities for healthcare providers.
User-Centered Design
We engaged closely with healthcare providers and administrators, gathering feedback through user research, journey mapping, and testing to ensure the design addressed pain points without disrupting workflows.
Streamlining Workflows
We simplified complex workflows, aligning them with real-life SOPs to improve efficiency, reduce errors, and make tasks like patient records management, billing, and scheduling more intuitive.
Data Visualization Overhaul
We replaced dense tables with interactive charts and dashboards, making data easier to interpret, supporting faster decision-making, and reducing cognitive load.
Scalable Design System
A flexible design system was implemented to ensure consistency across CareCloud products, enabling scalability and future growth.
Continuous User Feedback
We conducted A/B testing at various stages, refining designs through feedback to ensure the final product met user needs and business objectives.
BUILD
A significant portion of our design effort was dedicated to building this design system. It included standardized components, typography, color schemes, and interaction patterns. The system was designed to be flexible enough to support different use cases while ensuring consistency across the platform. This approach allowed us to simplify the user experience without compromising on the reliability and familiarity that existing users expected.
CLINICAL DASHBOARD WIREFRAMES

FINANCIAL DASHBOARD WIREFRAMES

MOCKUPS
CONFIRM
Prototyping was a critical part of our process. We created low-fidelity wireframes to explore different layout options and tested these with users early on. As the design evolved, we developed interactive prototypes to test specific workflows, ensuring that the redesigned interface aligned with real-life SOPs. Finally, we tested high-fidelity comps to validate the final design before handoff to developers.